【ConoHa WING】すでに契約しているサーバーで「てがろぐ」をはじめた備忘録【後編】

こんにちは、野々蘭(@nonolog0901)です。
こちらの記事は、前回の記事の【後編】となります。

後編では、私が利用しているサーバー「ConoHa WING」で、実際に「てがろぐ」を開設した流れを備忘録として書いていきます。
前回に引き続き、ド素人が手探りで進めていった話になりますので(絶対にこれが正解!とは言えません)、その点はご了承いただきますようお願いします。
サブドメインを作成する
基本的には、前編を読んでいただいている前提で話を進めていこうと思います。
すでに「ConoHa WING」のサーバーでWordPressブログをやってるワイ、サブドメインを作成してそこに「てがろぐ」を設置する。
…と、まあそんな話でした(雑)。
サブドメインを作成する以外にも方法はありますが、今回はこの方法で進めていきます。
※そのため、すでにConoHa WINGを契約してドメインを取得している前提の内容になります。
新規ドメインやメインのドメインで設置する場合は『ファイルマネージャーにアップロードする』以降の内容を参考にしてみてください。
▼野々蘭がお世話になっているレンタルサーバー【ConoHa WING】はコチラ

①コントロールパネルにログインする
まずはConoHa WINGのコントロールパネルにログインします。
こちらのログイン画面から、メールアドレスやパスワードを入力(またはソーシャルログイン)してください。
②サブドメインを追加する

画面上部で「WING」が選択されている状態になっていればOKです。
左のメニューから「サーバー管理」を選択します。

もう一列メニューが現れるので、「ドメイン」を選択します。
今現在取得しているドメインの一覧が表示されている右上に、「+ドメイン」というボタンがあるので、そこをクリックします。

画面上部に、新しく追加するドメインの情報を記入する欄が表示されます。
今回は新規ドメインではなく「サブドメインを追加」を選択します。
2段目の左側には、サブドメイン名(私の場合は「tegalog」にしていました)を入力。
右側では本体となるドメインを選択します。
3段目は無料独自SSLを「利用する」を選択して、最後に右下の「保存」を選択すれば完了です。
これでサブドメインが追加されました!
サブドメインはメインのドメインの頭にくっつくので、短めにめすることをオススメします。
URLが、https://tamagokakegohansaikou.nonoran.com…みたいに長くなっちゃう!
なんのサイトだよ。
ファイルマネージャーにアップロードする
では、いよいよ「てがろぐ」のファイルをアップロードして、開設していきます。
私がつまづいていた、「任意のディレクトリにアップロードってどういうこと!?」という部分です。
これについては前回の方でもお話ししていますが、先程ログインしたコントロールパネルから「ファイルマネージャー」を開き、そこで作業をしていきます。
▼ファイルマネージャーの使い方については、こちらの公式のページが丁寧でわかりやすいです。
ファイルマネージャーを利用する|ConoHa WINGサポート
ただ、せっかくなので、今回は私のケースに沿った作業の流れを書いていきたいと思います。
まずは「てがろぐ」の配布データを「にししふぁくとりー」様からダウンロードしておいてください!
すぐに有志の方のスキン(見た目のテンプレート)をお借りするわけでなければ、とりあえず「完全構成」をダウンロードすれば良いと思います。
①ファイルマネージャーを開く

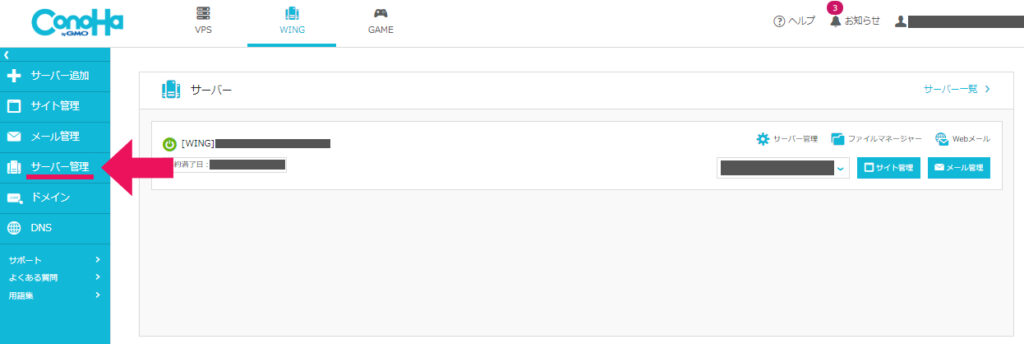
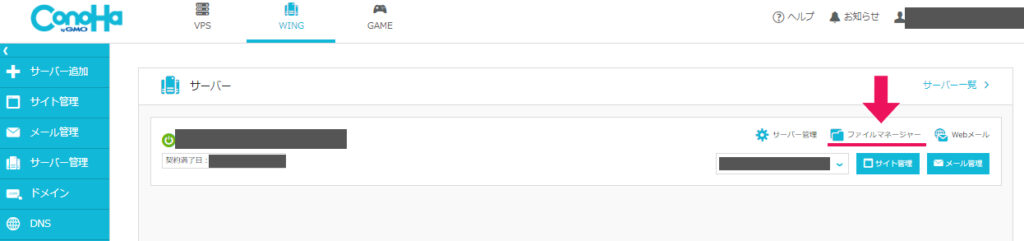
先程と同じく、コントロールパネルにログインした際の画面に戻ると、
矢印のあたりに「ファイルマネージャー」と書かれているので、そこをクリックします。
※左のメニューの「サイト管理」からでも行けます。
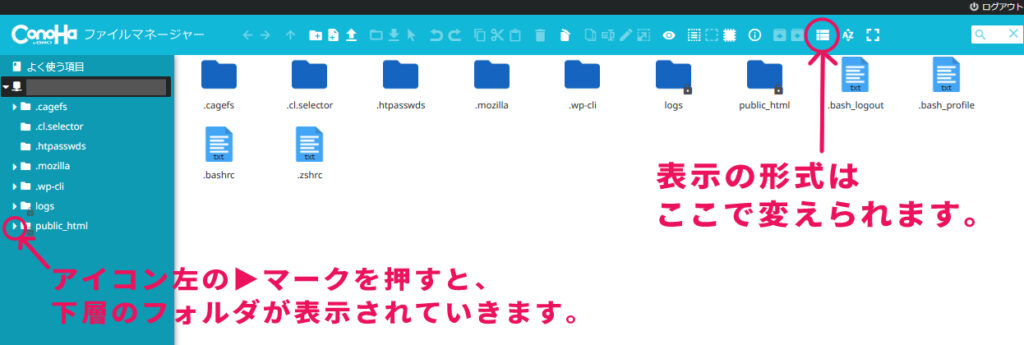
すると、ファイルマネージャーが開きます。

「なんか見え方が違う!」という方は、左側のディレクトリ(フォルダ)が一部隠れていたり、白いスペースの一覧が文字のみのリスト表示になっているかもしれません。
画像に記載のとおり、ご自身が見やすいように適宜いじってみてください。
②「てがろぐ」のファイルをアップロードする

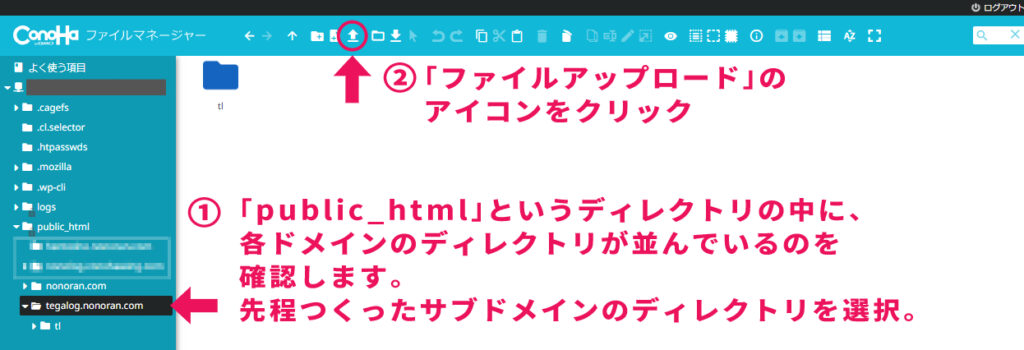
左側の「public_html」というディレクトリの中に、先程つくったサブドメインのディレクトリが出来ていると思うので、そこを選択します。
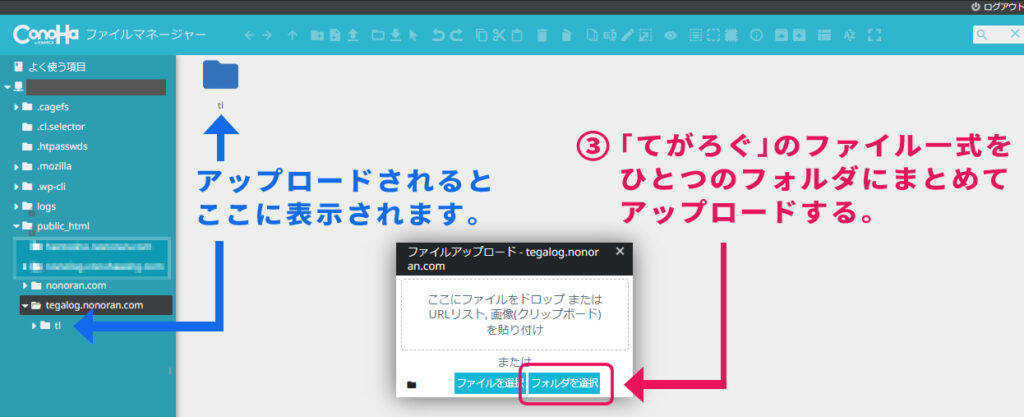
これでサブドメインのディレクトリを開いた状態になったので、画面上部にある「ファイルアップロード」のアイコン(矢印↑の下に線が引かれたような絵)をクリックします。

アップロードするためのウィンドウが出てくるので、「てがろぐ」のファイル一式をひとまとめにしたフォルダを選択肢、アップロードします。
上の画像では既にアップロード出来た状態になっているため、サブドメインのディレクトリ内に、「tl」という「てがろぐ」のファイル一式が入ったディレクトリが爆誕しています。
これで、データのアップロードが完了です。
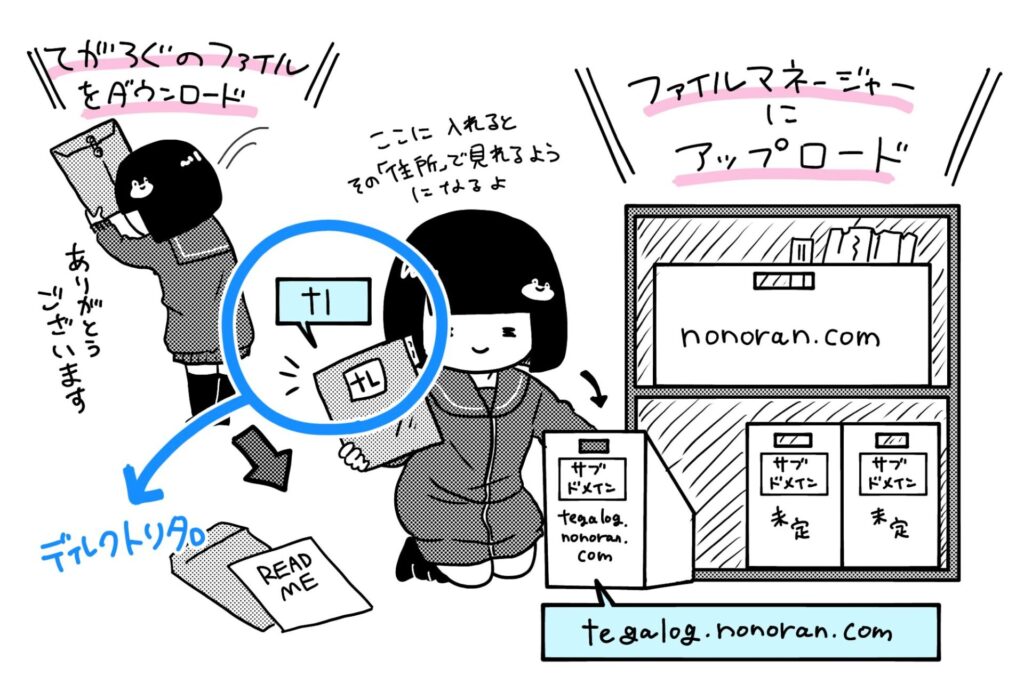
前回の記事に載せたイラストの使い回しですが、こんな状態になっているイメージです。

で、この「てがろぐ」一式が入ったディレクトリ名が、のちに自分の「てがろぐ」のURLに入ってきます。
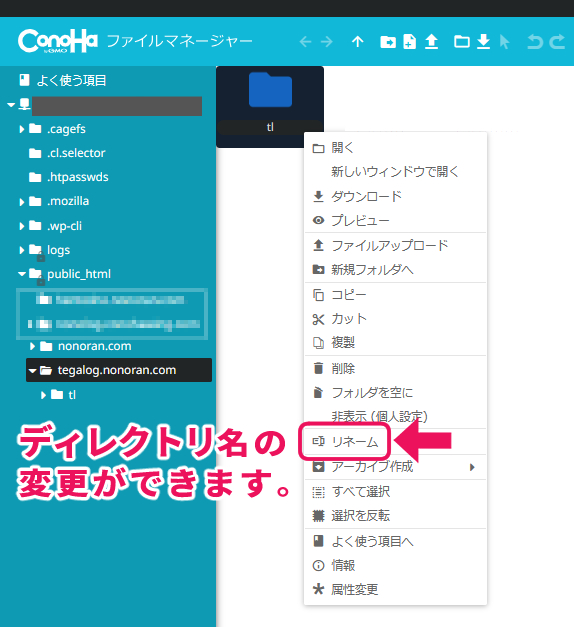
そのため、ディレクトリ名を変えたい場合はこの時点で変えてしまいましょう。

ファイルの上で右クリックすると、「リネーム」というメニューが出てくるので、そこを選択すれば名称を変更できます。
また、アップロード後に必要ないと気付いたデータなども、同様にこのメニューから削除することが可能です。
パーミッションの変更
次に必要となるのが、「パーミッションの変更」です。
正直このへんの専門的なことはオラもよくわかんねぇ!と匙を投げたくなりますが、これも乗り越えられる話なので一旦落ち着いてください(お前が落ち着け)。
ざっくり言うと、誰にどんなアクセス権限を与えるかをここで設定するようです。
これに関しては、なんと配布元のサイトで、「ConoHa WINGの人はこの数字入れてね」というのを一覧にしてくださっています!
ConoHa WINGでの、てがろぐセットアップ手順 – にししふぁくとりー (nishishi.com)
▲こちらの「設置手順2」の作業です。
パーミッションの変更の仕方
実際にConoHa WINGのファイルマネージャーで、パーミッションを変更していきましょう。
先程アップロードした「てがろぐ」のファイル一式(私の例で言えば、「tl」というディレクトリの中身)を開きます。
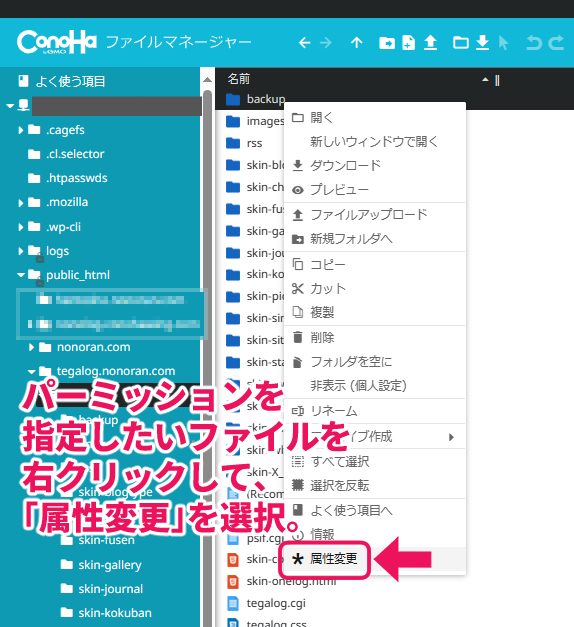
先述した配布元のサイトをもとに、指定されたファイルを右クリックして、「属性変更」というメニューを選択します。

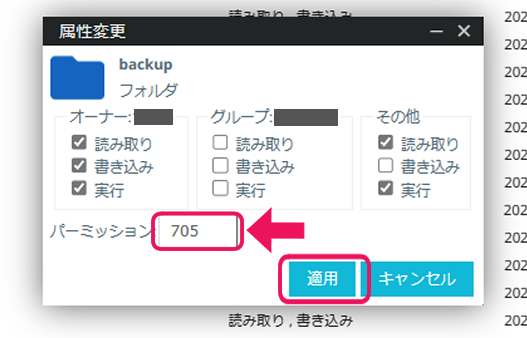
ウィンドウが出てくるので、指定されたファイルに対応する数字を入力します。
下の画像の例とは異なりますが、たとえば「tegalog.cgi」というファイルは「700」といった具合に、一つずつ変更していく感じです。

パーミッションの欄に入力すれば、勝手に上のチェックボックスの中身に反映されるので、チェックボックスは触らなくて大丈夫です。
あとは「適用」を忘れずに押して完了です。
動作確認
さて、ここまで出来たら動くはず!
前回のおさらいですが、下記のようにURLを入力して、自分の「てがろぐ」が見られるかを確認してみてください。
https://(サブ)ドメイン名/ディレクトリ名/tegalog.cgi
もし、(サブ)ドメイン名のディレクトリ内に、直接(一つのフォルダにまとめず)「てがろぐ」のファイルを入れている場合は、下記のとおりで大丈夫なはずです。
https://(サブ)ドメイン名/tegalog.cgi
緑を基調としたデザインの初期設定のページが開いたらOKです!
お疲れ様でした!
補足(このあとにやった方がいいこと)
開設後の補足として、配布元サイトが推奨している作業があるので、そちらについても見ていきます(セットアップ手順の『初回セットアップ後の補足情報』の部分に該当)。
上記の補足を見ると、『てがろぐを設置したディレクトリ内に、この .htaccess ファイルを設置することを推奨する(要約)』といった内容の記述があります。
そこに、何やら小難しそうな5行程度のコードがありますね。
もう逃げ出したくなります。
私も正直フワっとしか理解できていませんが、とにかくこの作業をすることで、
- 「てがろぐ」のURLを短縮できる
- Webからアクセスする必要の無いファイルへのアクセスを拒否できる
ということらしいです。
.htaccess設定をしていく
ここについては本当に理解が追いついておらず、「とりあえずやったら出来たっぽい」というご説明しか出来ませんので悪しからず(まあ今までのも大体そんな感じなんですが…)。
ダウンロードしてあるファイル名を変更する
配布元サイトからダウンロードしたファイルの中(つまり、ファイルマネージャー上にアップロードしたファイルの中)に、『(Recommend).htaccess』というファイルがあります。
このファイル名を、先述した方法でリネームするだけ。
具体的には、『(Recommend)』の部分をまるっと消して、『.htaccess』のみにしてください。
これだけ!
制作者様がご親切なおかげで、この作業だけで内容が反映されました。
ありがたや……。
最初からコードが反映されるファイル名になってないのは、一度「てがろぐ」が正常に作動することを確認してから、このファイルを置くことを推奨しているからだそうです。
▼もうちょっと詳しく知りたい方は、制作者様のこちらの記事をご参照ください。
てがろぐ用 .htaccessファイル|にしし|pixivFANBOX
補足:コントロールパネルからでも出来るっぽい
一応補足として、ConoHa WINGのコントロールパネルで、直接「.htaccess」の設定をすることもできるようです。
「てがろぐ」を設置している(サブ)ドメインを選択した状態で、下記の手順どおり記述欄に同じコードをコピペするだけです。
.htaccessの設定を編集する|ConoHa WINGサポート
私は最初、分からなくてこっちでやってました(笑)
ただ、せっかく最初からファイルを用意してくださっているので、制作者様の仰るやり方でやった方が無難かもしれません(間違って他のドメインの設定を変更してしまったりするとややこしいし)。
URLが短縮できたか確認しよう
ここまできたら、URLが短縮されているか確認してみましょう。
先程自分の「てがろぐ」を確認するURLを2パターンご紹介しました。
その末尾の「tegalog.cgi」を入れずにURLを入力して、無事に動作していれば完了です。
友人や他のSNSのフォロワーさんに「てがろぐ作ったよ!」と紹介するときは、この短くなったURLを教えてあげてください。
今度こそセットアップ完了です!
本当にお疲れ様でした!
おわりに
以上、前編と後編に渡って、すでに契約しているサーバーで「てがろぐ」を設置した備忘録をまとめてみました。
色々な情報をかき集めながらなんとか開設できたものの、今回改めてまとめようとすると分からないことだらけで、再度めちゃくちゃ調べまくりました(笑)
もちろん、設置するにあたっては配布元のサイト様をじっくり読んでいただきたいし、分からないことはとりあえず調べてみてほしい…というのは大前提にあります(私もまだ理解できていないことだらけです)。
ただ、私のように元々「ブログとかサイトとか、仕組みが難しそう…」というイメージがある方にも、「とりあえず開設できた!」「自分の場所ができた!」という体験をしてもらえたら嬉しいなと思ってこの記事を書きました。
分かりづらい点、ちょっと怪しい部分もあるかと思いますが、右も左も分からないところからなんとか開設したヤツがいるという事実が、これを読んでくれたあなた様の希望につながれば嬉しく思います(笑)
これからブログをはじめたいという方にも、参考になる部分があれば幸いです!
それでは、最後までお付き合いいただきありがとうございました。
また次の記事でお会いできるのを楽しみにしております!
▼野々蘭の「てがろぐ」はコチラ
ののさんち ◇ 野々蘭のひとりごと ◇ (nonoran.com)